Game Design Fundamentals: Basics of Game Design, Art Assets.

Table of Contents
- 1 Welcome to our lesson on Game Design Fundamentals!
- 1.1 Creating and Editing Maps with Tiled Map Editor and Moddio
- 1.2 Finding and Compiling Game Assets
- 1.3 Importing Sprite Sheet into Tiled Map Editor
- 1.4 Importing Your Edited Map into Moddio
- 1.5 Creating Art Assets for 2D Games
- 1.6 Combining 2D Game Assets with Photopea
- 1.7 Finding Music Resources for Your Game
- 1.8 Sound Design
- 1.9 Conclusion
Welcome to our lesson on Game Design Fundamentals!
In this blog post, we will cover the basics of game design, including designing game mechanics, creating art assets, and visual scripting code. We will focus on using Tiled Map Editor and Moddio, two tools that will help you create and edit maps for your games. Let’s dive in!
Creating and Editing Maps with Tiled Map Editor and Moddio
In this step, we will guide you through the process of creating a new game in Moddio, exporting map files, and editing maps in Tiled Map Editor.
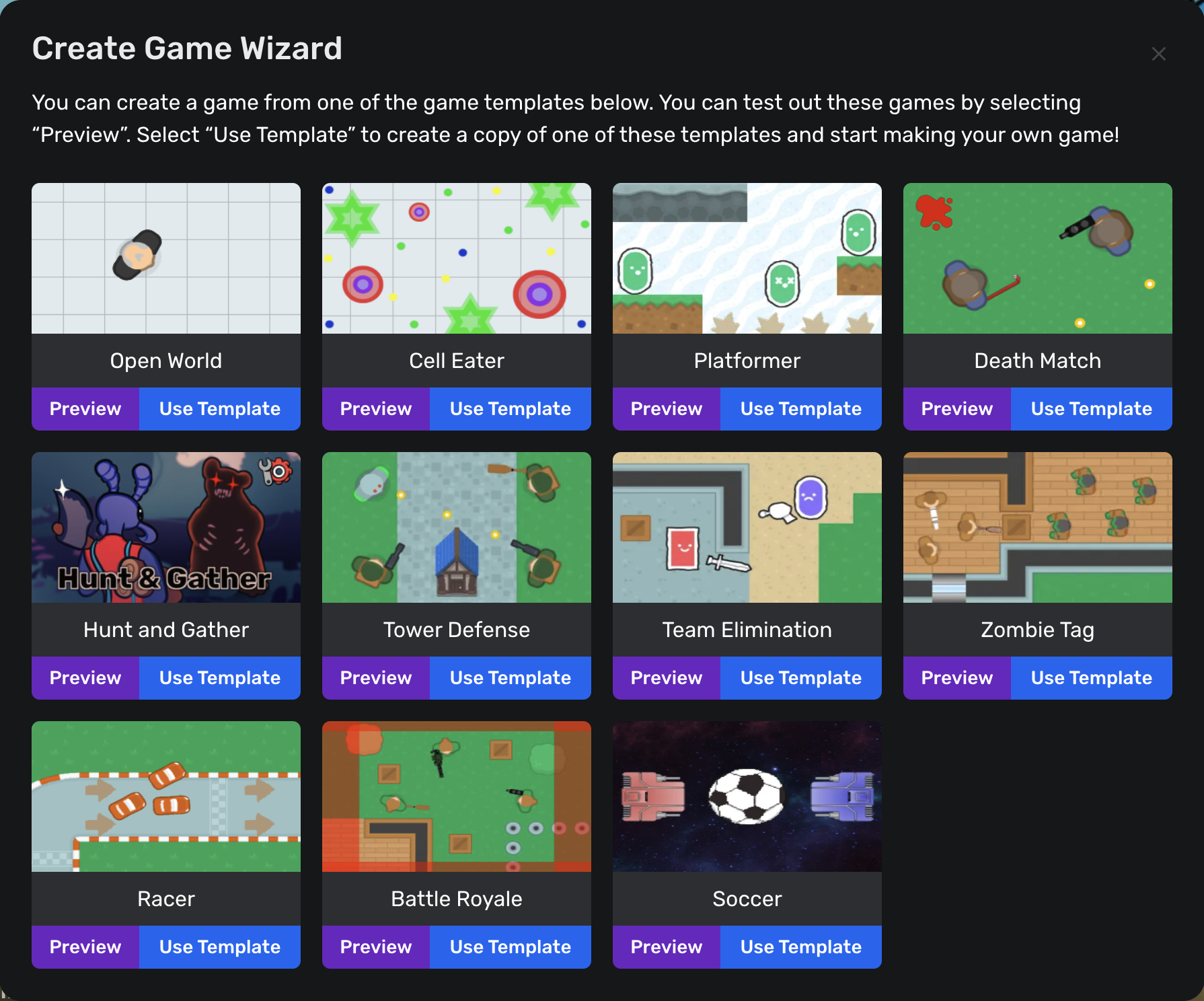
Moddio offers a variety of templates that jumpstart your game development journey. The templates that are available are as follows:

Each template comes with a prebuilt tilesheet and some default assets to work with. Whether or not you have your own assets or want to use the pre-built ones, the process for editing tilesheets remains the same.
If you have current map files in Moddio, then you will need to export them as a .json and an image file. This can be done through the editor menu as the first and second options:
From there, you will need a tile sheet editor to make changes to the map. This can be done in Photoshop or any image manipulation software, but we recommend using Tiled from Itch.io. In this program, you can easily customize your sheet, export it with a .JSON file, and then import it into the Moddio editor.
For more information on using Tiled, please check out this resource: Guide Link
Finding and Compiling Game Assets
If you intend on using custom assets or tilesheets within your game, then it is important to know where to properly source your assets. There are many free and paid game asset resources available, and with Tiled, you can compile them into a single sprite sheet. Here are some options for creating game assets:
- Search for free or paid game assets on websites like Craftpix, Itch.io, or GameDev Market.
- Create a sprite sheet with a graphics editor (e.g., Adobe Photoshop, GIMP), importing each asset as a separate layer and arranging them in a grid-like fashion.
It is important that your sprite sheets are saved as a PNG file with transparency for them to work properly. 2D game creation is based on layers and perception, making it important that asset sheets can stack as needed when being implemented in the game.
After you have your assets downloaded and created, be sure to sort them out in a folder for easy navigation later on. Complex game projects can often have dozens if not hundreds of assets at any time making organization a very important step.
Importing Sprite Sheet into Tiled Map Editor
Once you have your sprite sheets planned, it is time to import the sheet into the Tiled Map Editor. Do this by opening the editor, creating a new project, and importing your asset folder. Doing your map work this way will help later on as the Tiled program can export your sheet for direct importing into Moddio.
- Open your Tiled Map Editor project and create a new tileset.
- Import your compiled sprite sheet as the tileset image, specifying the correct tile size and spacing.
- Use the new tileset to add your downloaded and compiled assets to your map.
Importing Your Edited Map into Moddio
In this final step, we will show you how to import your edited map from Tiled Map Editor back into Moddio.
- Save your edited map in Tiled Map Editor.
- Return to the Moddio game editor. Go to Editor > Game Settings
- Go to the Map tab and click on “Upload Tiled Map .json.”
- Select the .json map file you edited in Tiled and click the “Save” button.
- Your updated map will appear in Moddio.
That’s it for our tutorial on the basics of game design, art assets, and visual scripting using Moddio and Tiled Map Editor. With these tools, you can create engaging maps and game environments for your projects, using a mix of handmade assets and those downloaded from various resources. If you have any questions or comments, feel free to leave them below, and we will be happy to help. Happy game designing!
Creating Art Assets for 2D Games
Welcome to our tutorial on the basics of game design, art assets, and visual scripting using Moddio and Tiled Map Editor. In this guide, we will walk you through the process of creating engaging maps and game environments for your projects, using a mix of handmade assets and those downloaded from various resources. Let’s get started!
When creating 2D games, developers often need to combine and edit assets from various sources to create a unique and coherent game environment. In this article, we will provide a detailed guide on how to use Photopea, a free online photo editor, to combine and edit 2D game assets from different resources while maintaining transparency. Let’s get started!
Combining 2D Game Assets with Photopea
- Visit Photopea and create a new project with the desired dimensions.
- Search for free or paid game assets on websites like Craftpix, Itch.io, or GameDev Market. Download the assets you want to use in your game.
- Open each asset in a new tab within Photopea. You can do this by clicking on “File” and then “Open”, or by simply dragging and dropping the asset file into the Photopea workspace.
- Use the “Magic Wand” tool in Photopea to select the background of each asset. Adjust the tolerance setting in the tool options to achieve a precise selection.
- Press the “Delete” key to remove the selected background, making the asset transparent.
- In the main project tab, use the “Move” tool to drag and drop the transparent assets from their respective tabs onto the main canvas. Each asset will be added as a separate layer in the main project.
- Arrange and resize the assets on the main canvas as needed, using the “Move” and “Transform” tools in Photopea.
- Merge the layers if necessary by selecting the layers you want to combine in the “Layers” panel, right-clicking, and selecting “Merge Layers”.
- Save the combined asset as a PNG file with transparency to maintain its quality and appearance in your game.
Finding Music Resources for Your Game
In this step, we will explore various resources where you can find music for your 2D game projects.
- Search for free or paid music assets on websites like Free Music Archive, Incompetech, or OpenGameArt.
- Review the licensing terms for each music asset to ensure that you have the necessary rights to use the music in your game.
- Download the music files, typically in MP3 or OGG format
- Go to the Moddio Game editor. Open the Entities Scripts and scroll down to Global Variables. Open that section and click on Music. You can import your music files into your Moddio game.
Sound Design
In this step, we will discuss how to create sound effects for your game using available resources and tools.
- Search for free or paid sound effects on websites like Freesound, Zapsplat, or SoundBible.
- Alternatively, you can create your own sound effects using tools like Bfxr, Audacity, or LMMS.
- Import the sound effects into your game using Moddio’s built-in audio functionality. Go to the Moddio Game editor. Open the Entities Scripts and scroll down to Global Variables. Open that section and click on Sounds. You can import your audio files into your Moddio game and trigger the sounds based on in-game events or actions by using Scripts.
Conclusion
That’s it for our tutorial on the basics of game design, art assets, and visual scripting using Moddio and Tiled Map Editor. With these tools, you can create engaging maps and game environments for your projects, using a mix of handmade assets and those downloaded from various resources. If you have any questions or comments, feel free to leave them below, and we will be happy to help. Happy game designing!