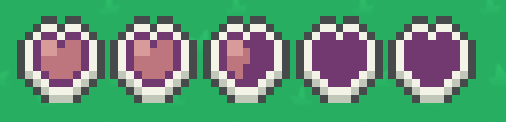
Today I want to use the new Moddio engine UI update to make a custom health meter that uses hearts to display player health. The player starts out with 3 hearts and damage is dealt in increments of half hearts (so a light hit could cause a half heart of damage). Empty heart containers should be displayed as well, to show the player how much max HP they have.

To make this task much easier I will “outsource” some of the design and code tasks to ChatGPT.
I begin with the following prompt:
You are my game UI assistant. The game engine allows for custom UI using HTML and CSS. Your response will incorporate all the design specifications. Include functional JS buttons. Put the scripts in a script tag.
Design Prompt: A health bar made of hearts in the top-left of the screen. The player starts with 3 full hearts. Each time they take damage, they lose half a heart (represented by “half-heart” sprite. When they take a second hit, the heart uses an “empty heart” sprite. Use an image for the heart sprites. Add a “take hit” button that causes player to lose half a heart. Add another function that adds a full heart container (and the 2 health).
The resulting conversation was can be found here. I uploaded the heart icons I found on itch to moddio using items, then copied the image urls to GPT to get updated css. The HTML and CSS used in the In-Game UI section of the game are slightly adjusted versions of the output I got from GPT.
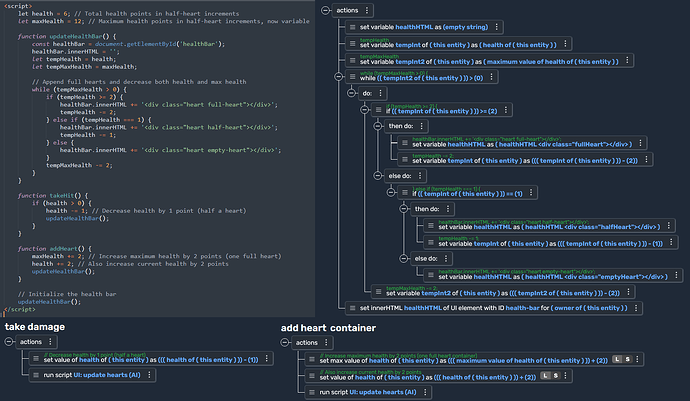
I then updated the specifications for the script a bit until I got a satisfying javascript output. Converting this into moddio script actions was pretty straightforward.
Game: Heart Containers
Left Click: Take 1 damage
Right Click: Add heart container
E: Restore health to full