here’s stuff you need to know before making custom buttons:
1. ID: the id will be the name used to call the div
2. Class: the div MUST be assigned to the class “trigger” or else it wont work, you can assign more than one class on a div
3. Style: there is no button that matches perfectly with every game, customize the button by modifying the “style stuff here” in the code below
Lastly.
4. Functionality: The code MUST be in either the scoreboard text OR a dialogue, highly recommend scoreboard text
ok so first you need to make a div, here’s the structure of the code that creates a div:
<div id="examplebutton" class="trigger" style="style stuff here">
</div>
here’s an example of code that creates a custom button
<div id="testbutton" class="trigger" style=
"top: 125px;
right: 5px;
border-radius: 5px;
background-color: #4c4c4c;
display: block;
width: 50px;
height: 50px;
position: absolute;
border-width: 5px;
border-color: #343434;
cursor: pointer;">
</div>
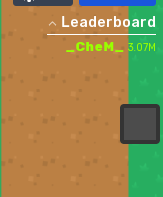
this is what it looks like ingame

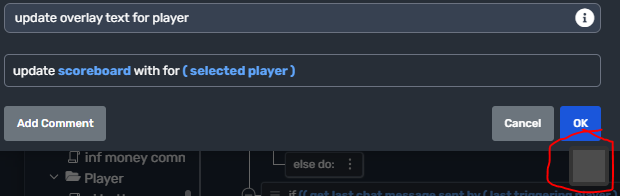
btw when you enter the code in scoreboard text it looks like this

you can go back by clicking the button
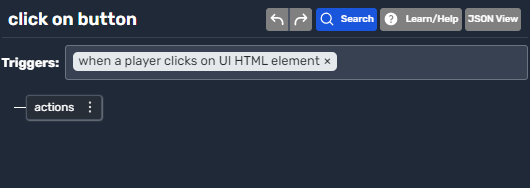
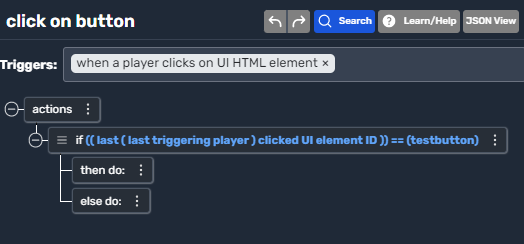
now, how do we create a script that runs when a button is clicked? its easy create a new script and use this trigger (engine version must be on 2.0.8 or above)

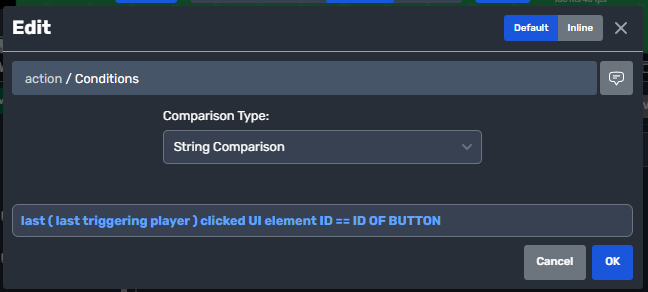
create this if statement

replace “ID OF BUTTON” with the id of the button, in this case the id of my button is “testbutton”
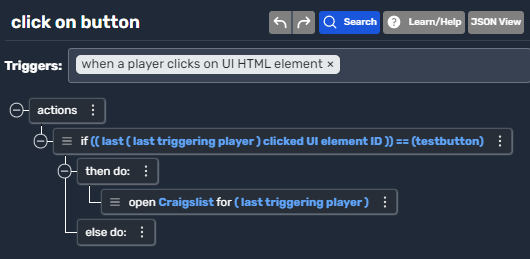
after that you’re pretty much done, you can put actions in the “then do” section

example:

if you have any questions or the button isnt working, please let me know
good luck creating games creators ![]()