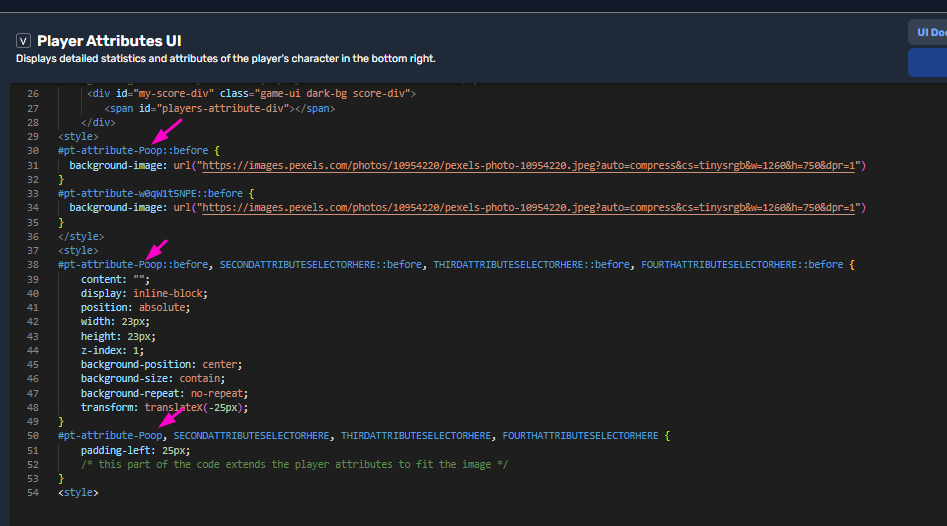
Use the UI tab.
The code below is part of the entire thing
<style>
FIRSTATTRIBUTESELECTORHERE::before {
background-image: url("IMAGE LINK HERE");
}
SECONDATTRIBUTESELECTORHERE::before {
background-image: url("IMAGE LINK HERE");
}
THIRDATTRIBUTESELECTORHERE::before {
background-image: url("IMAGE LINK HERE");
}
FOURTHATTRIBUTESELECTORHERE::before {
background-image: url("IMAGE LINK HERE");
}
</style>
For my code, I will only be using 2 attributes because I’m too lazy lol.
<style>
#pt-attribute-EovLVngjH9::before {
background-image: url("https://cdn.discordapp.com/attachments/1181149048032464957/1181822998559338527/image.png")
}
#pt-attribute-w0qW1t5NPE::before {
background-image: url("https://cdn.discordapp.com/attachments/1181149048032464957/1181816271801684019/image.png")
}
</style>
You can use any link as long as it’s an image source.
Now hold up, we’re not done yet.
Put this code inside the "<style>" section to make sure the images actually exist.
FIRSTATTRIBUTESELECTORHERE::before, SECONDATTRIBUTESELECTORHERE::before, THIRDATTRIBUTESELECTORHERE::before, FOURTHATTRIBUTESELECTORHERE::before {
content: "";
display: inline-block;
position: absolute;
width: 23px;
height: 23px;
z-index: 1;
background-position: center;
background-size: contain;
background-repeat: no-repeat;
transform: translateX(-25px);
}
FIRSTATTRIBUTESELECTORHERE, SECONDATTRIBUTESELECTORHERE, THIRDATTRIBUTESELECTORHERE, FOURTHATTRIBUTESELECTORHERE {
padding-left: 25px;
/* this part of the code extends the player attributes to fit the image */
}
This is what my code looks like.
#pt-attribute-EovLVngjH9::before, #pt-attribute-w0qW1t5NPE::before {
content: "";
display: inline-block;
position: absolute;
width: 23px;
height: 23px;
z-index: 1;
background-position: center;
background-size: contain;
background-repeat: no-repeat;
transform: translateX(-25px);
}
#pt-attribute-EovLVngjH9, #pt-attribute-w0qW1t5NPE {
padding-left: 25px;
/* this part of the code extends the player attributes to fit the image */
}
Modify these properties to your liking.
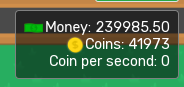
Here’s what it looks like in my game.

That’s it, that’s the whole thing. I hope you good luck making your game.
If you have any questions please reply and ask me.