I wanna make it so on your screen it shows a lil dice on the left side of your screen thats interactive, kinda like in DANS rng
2 Likes
dans rng doesnt has a lil dice on the left side of your screen thats interactive
2 Likes
but you could just do a button trigger like this
<div id="LilDice" class="trigger" style="
top: 125px;
right: 5px;
background-color: transparent;
display: flex;
align-items: center;
justify-content: center;
width: 150px;
height: 150px;
position: absolute;
cursor: pointer;
background-image: url('https://cdn.dribbble.com/users/6059148/screenshots/14425859/media/3f67e0e620f3818a68a03fdb874b7a56.gif');
background-size: cover;
background-repeat: no-repeat;
background-position: center;">
</div>
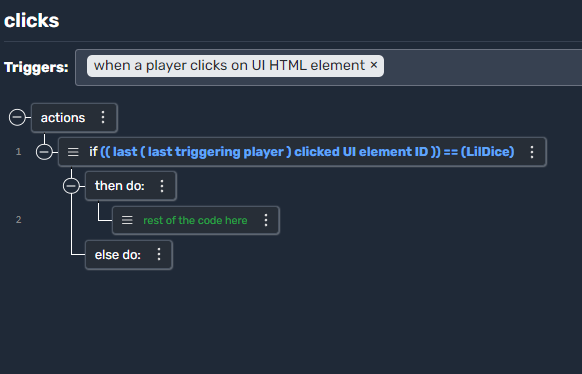
and on the global scripts u can use the trigger ‘when a player click on UI HTML element’
and use a if string to check the id of the last clicked trigger in this case its ‘LilDice’ then just do what u want to do like this:

2 Likes